텍스트를 담고 있는 컨테이너가 작거나 모바일 환경과 같이 디바이스의 width 가 작은 경우, 텍스트 의 길이를 아예 뚝 잘라버리기 보다는 화면 길이만큼 보여지고 넘치기 전에 말줄임표(...) 를 붙여서 동적으로 텍스트 길이를 조정하고 싶은 경우가 있다. 이 때 활용하면 좋은 CSS 속성은 text-overflow 와 -webkit-line-clamp 가 있다.
Text-overflow
text-overflow 속성은 overflow 된 텍스트가 어떻게 보여질 것인지를 정의하는 속성이다. 가능한 값으로는 clip, ellipsis 이 있으며 fade 와 사용자가 정의한 string 도 가능하지만 Firefox 를 제외한 다른 브라우저에서 지원하지 않으므로 여기선 다루지 않겠다.
clip- 디폴트 값. overflow 된 텍스트를 truncate 한다. 텍스트 단위로 잘리는 것이 아니며 텍스트가 반만 보여질 수 있다.ellipsis- 잘려 나간 텍스트 대신 말줄임표(...) 가 붙는다. 이 때 말줄임표는 content area 에 생성되기 때문에 말줄임표 길이 만큼 텍스트가 덜 보이게 된다.
주의할 점은, text-overflow 속성은 overflow, white-space 속성과 함께 사용되어야 한다. text-overflow 만으로는 overflow 를 일으킬 수 없기 때문이다.
Examples
p {
width: 200px;
border: 1px solid;
padding: 2px 5px;
/* text-overflow 를 사용하기 위해 아래와 같이 설정 */
overflow: hidden;
white-space: nowrap;
}
.overflow-clip {
text-overflow: clip;
}
.overflow-ellipsis {
text-overflow: ellipsis;
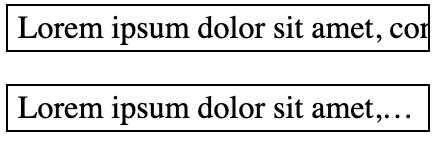
}<p class="overflow-clip">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
<p class="overflow-ellipsis">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
그런데 최대한 텍스트를 많이 나타내고 싶어서, 텍스트가 3줄 까지는 wrap이 되고 4번째 줄이 되려는 순간 truncate 시켜서 3줄을 유지하고자 한다면 text-overflow 만으로는 이를 만족하기 어렵다. 이 떄 필요한 속성은 -webkit-line-clamp 이다.
-webkit-line-clamp
이 CSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼 제한할 수 있다. 주의할 점은 display 속성을 -webkit-box 또는 webkit-inline-box 로, -webkit-box-orient 속성을 vertical 로 설정한 경우에만 동작한다는 것이다.
또한 text-overflow 와 마찬가지로 overflow를 스스로 일으키지 않기 때문에 overflow: hidden 속성과 함께 사용해야 한다.
Examples
p {
width: 300px;
/** -webkit-line-clamp 속성을 사용하기 위해 필요한 속성 */
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
/** 3줄 까지만 콘텐츠를 보여준다 */
-webkit-line-clamp: 3;
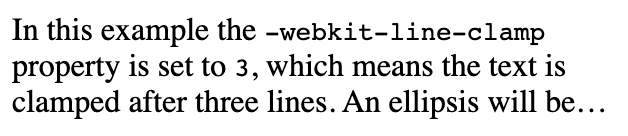
}<p>
In this example the <code>-webkit-line-clamp</code> property is set to
<code>3</code>, which means the text is clamped after three lines. An ellipsis
will be shown at the point where the text is clamped.
</p>
참고로 -webkit-line-clamp 속성은 벤더 prefix 가 붙은 점에서 알 수 있듯이 처음에는 Webkit 브라우저 에서만 구현이 가능했는데, 표준화를 거쳐 line-clamp 속성을 이용하면 모던 브라우저에서 사용할 수 있다. 물론 IE는 제외…
